Understanding UX Game Design
I wanted to understand the difference between UX Game Design versus Tech based UX Design. As I progressed through this project I came to see the intricacies of the similarities and differences of both types of design. Let me show you how I conducted this project.
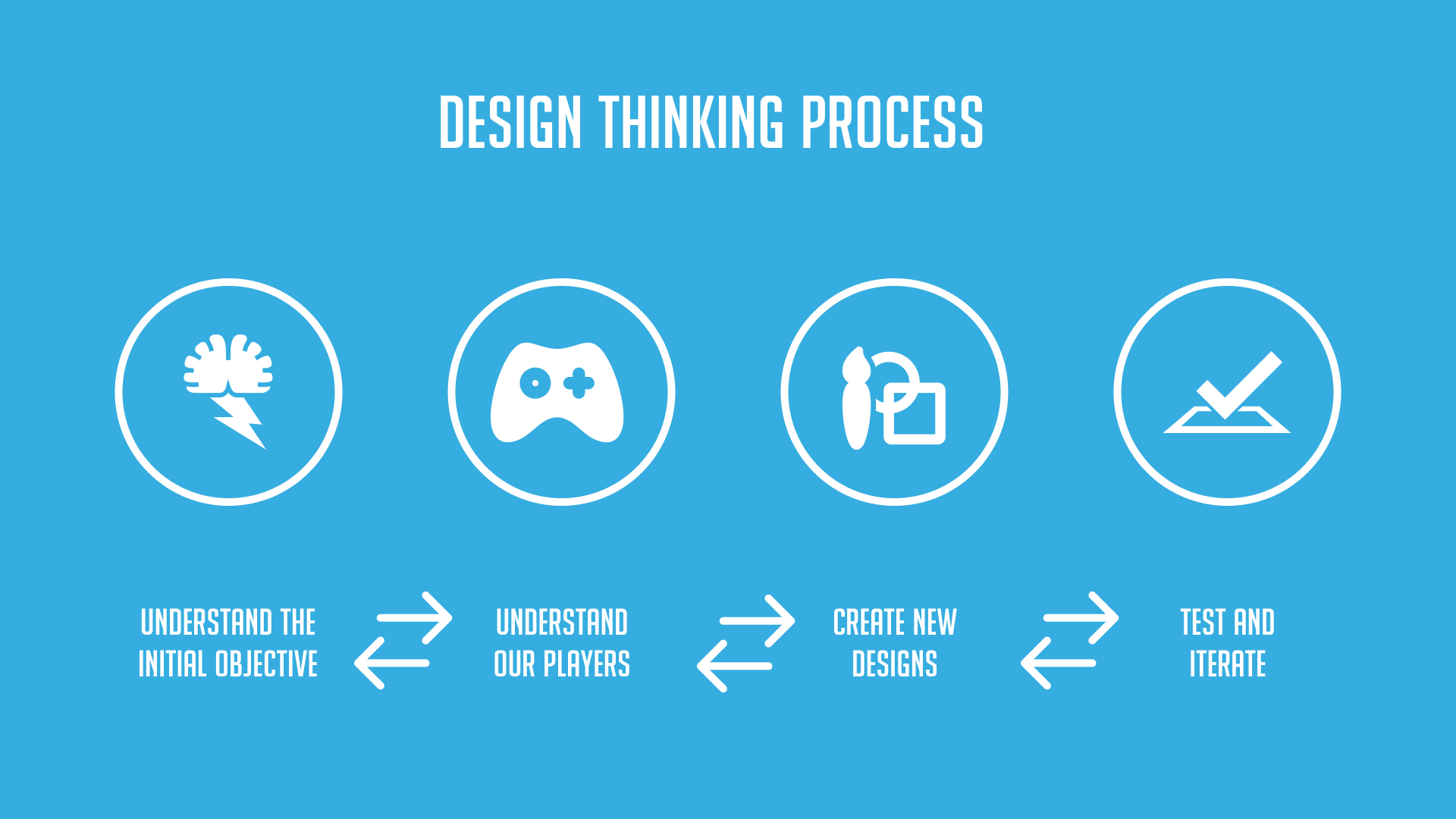
Design Thinking Process
I started with identifying basic concepts of the design thinking process. I knew I could use my basic knowledge of UX design as the baseline for this project. There were 4 main sections of this project that work with each other to create a better understanding of the user and a better UI result. These 4 included:
Define and Ideate
This is where we define the objective and set a plan to create
Test and Iterate
Here we test our designs and iterate on them to make them better
Empathy
This is where we understand our players
Design
This is where creation begins
Empathy
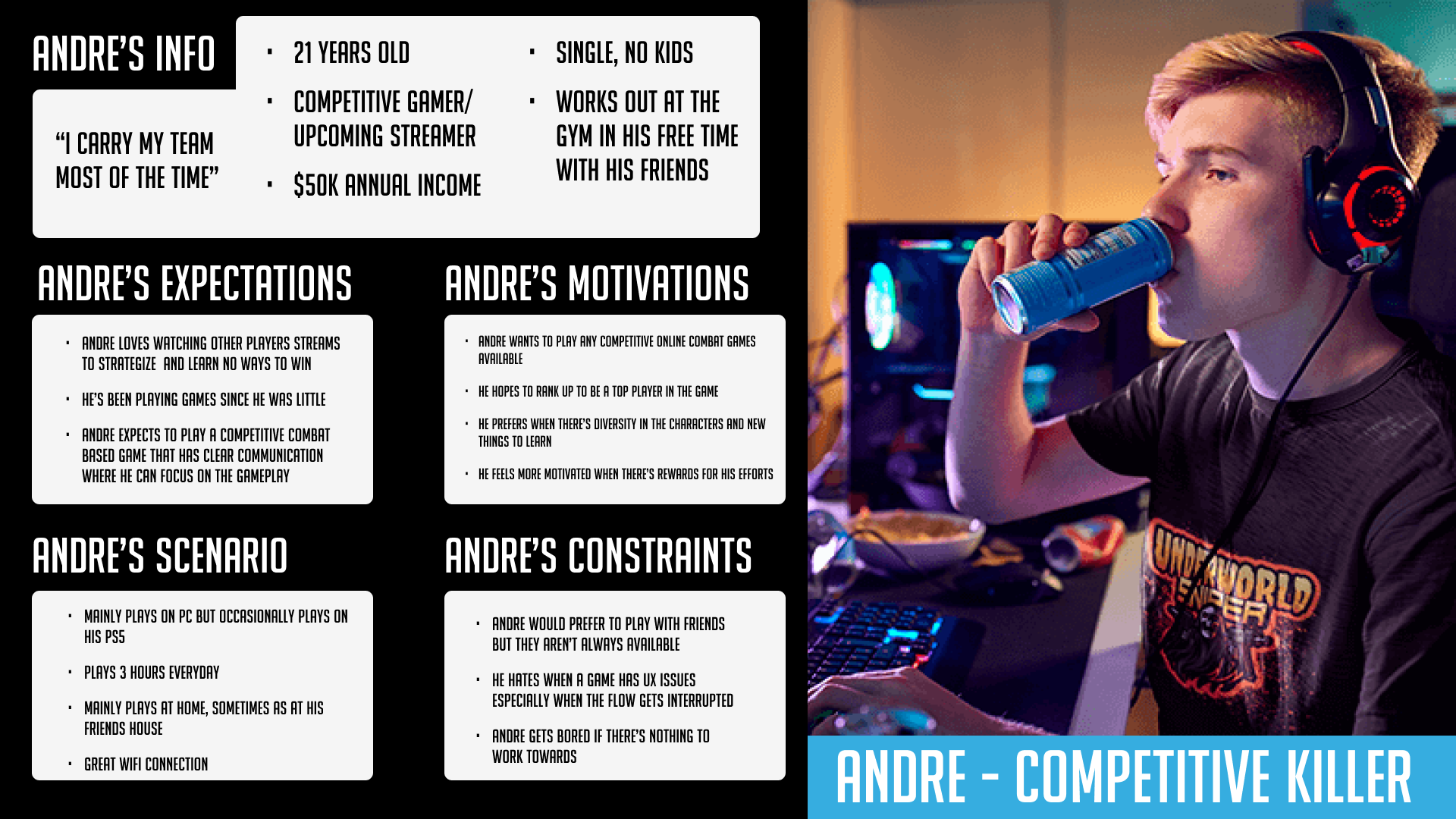
Player Profile
The first step is to understand our users. Meet Andre, he’s 21 and a competitive gamer who is looking for a new game that he can spend time learning objectives, characters' strategies, and ways to gain rewards.
He hates when the flow of a game is interrupted by bad UX design. He also wants to make sure he has people to play games with.
To better understand Andre, I decided to follow his gameplay in Overwatch 2.
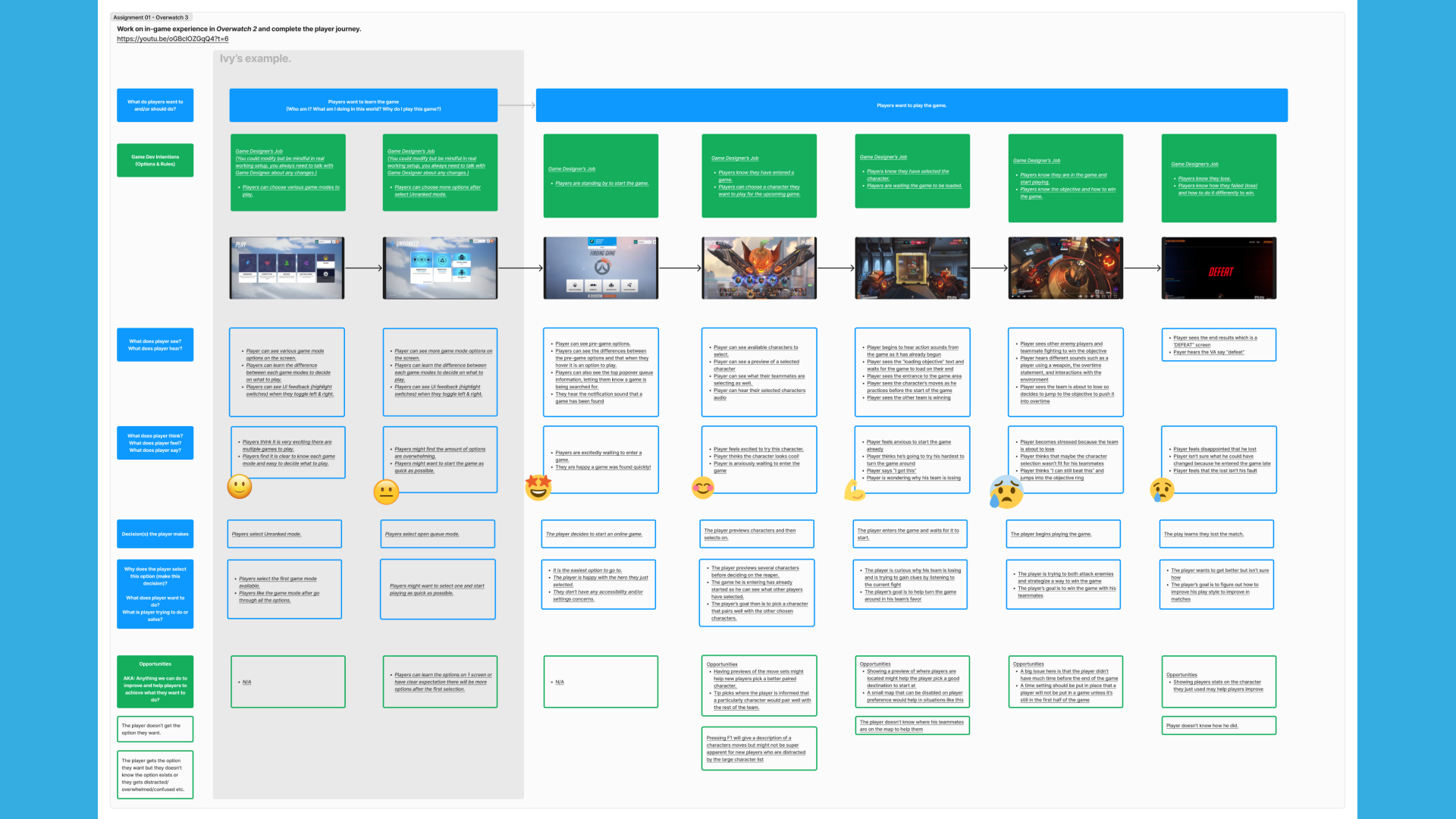
Player Journey
Here I created a player journey where I watched Andre’s gameplay of Overwatch 2. I Identified key moments where Andre’s gameplay suffered because of UX design. These included:
Area Map
Andre was placed in a game that was already being played, he wasn’t sure where to go at first, a map would be helpful
Character Stats
Andre wasn’t sure how to get better after this match. Showing him his stats with the most used character would help him know how to improve
Character Tips
Andre wasn’t sure what character to pick to help his team, perhaps we can give some tips for new players.
Time limitation
Andre was placed in a game that was almost over, this made him unable to turn the tables for his team. Setting a time limit for when someone can join a game would help
Define/Ideate
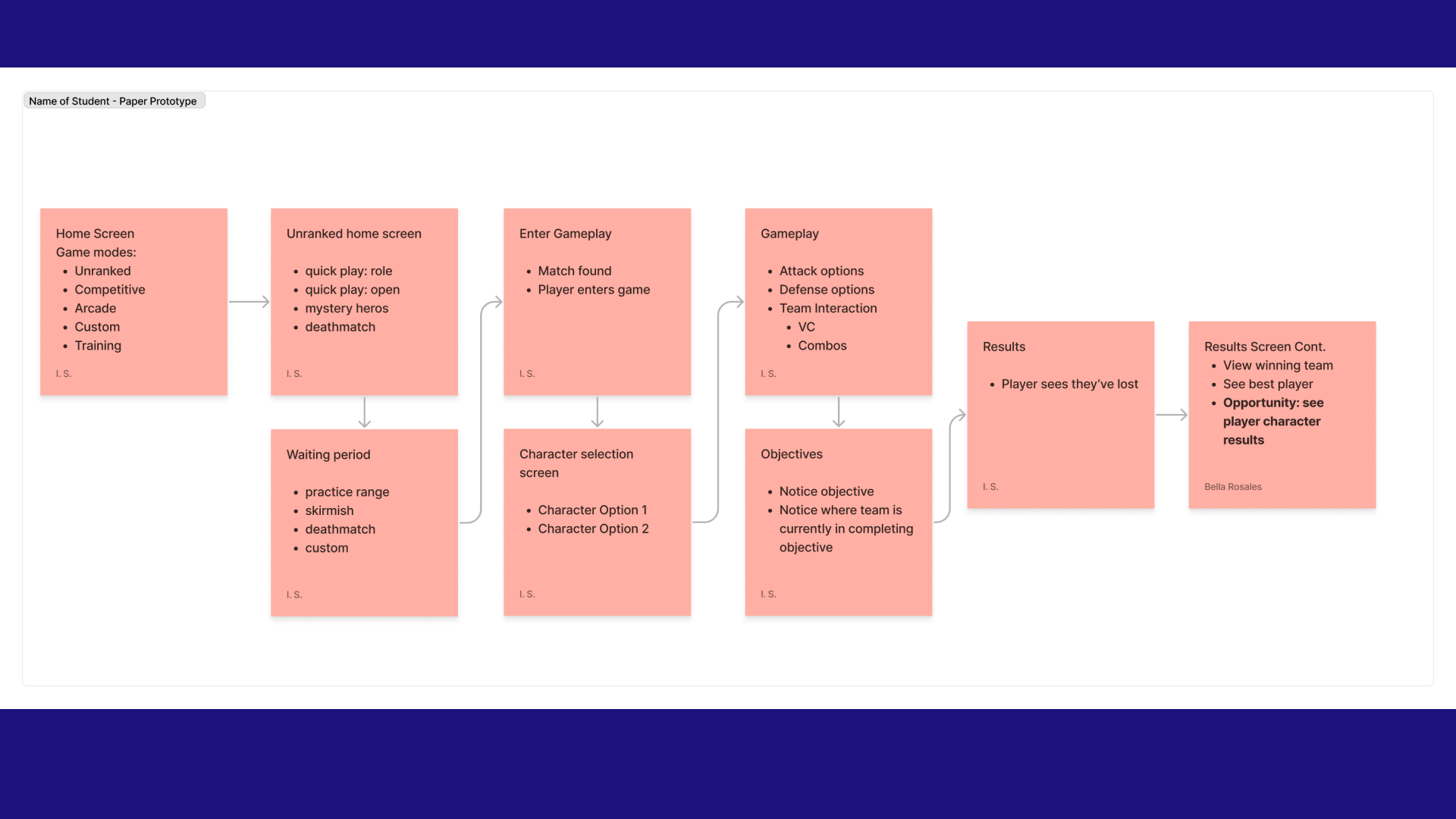
Paper Prototype
Once I understood Andre’s journey, I decided to map out the typical play experience based on current Game Designer’s recommendations seen in the game. I created this paper prototype to showcase possible options and a fluid route from start to finish.
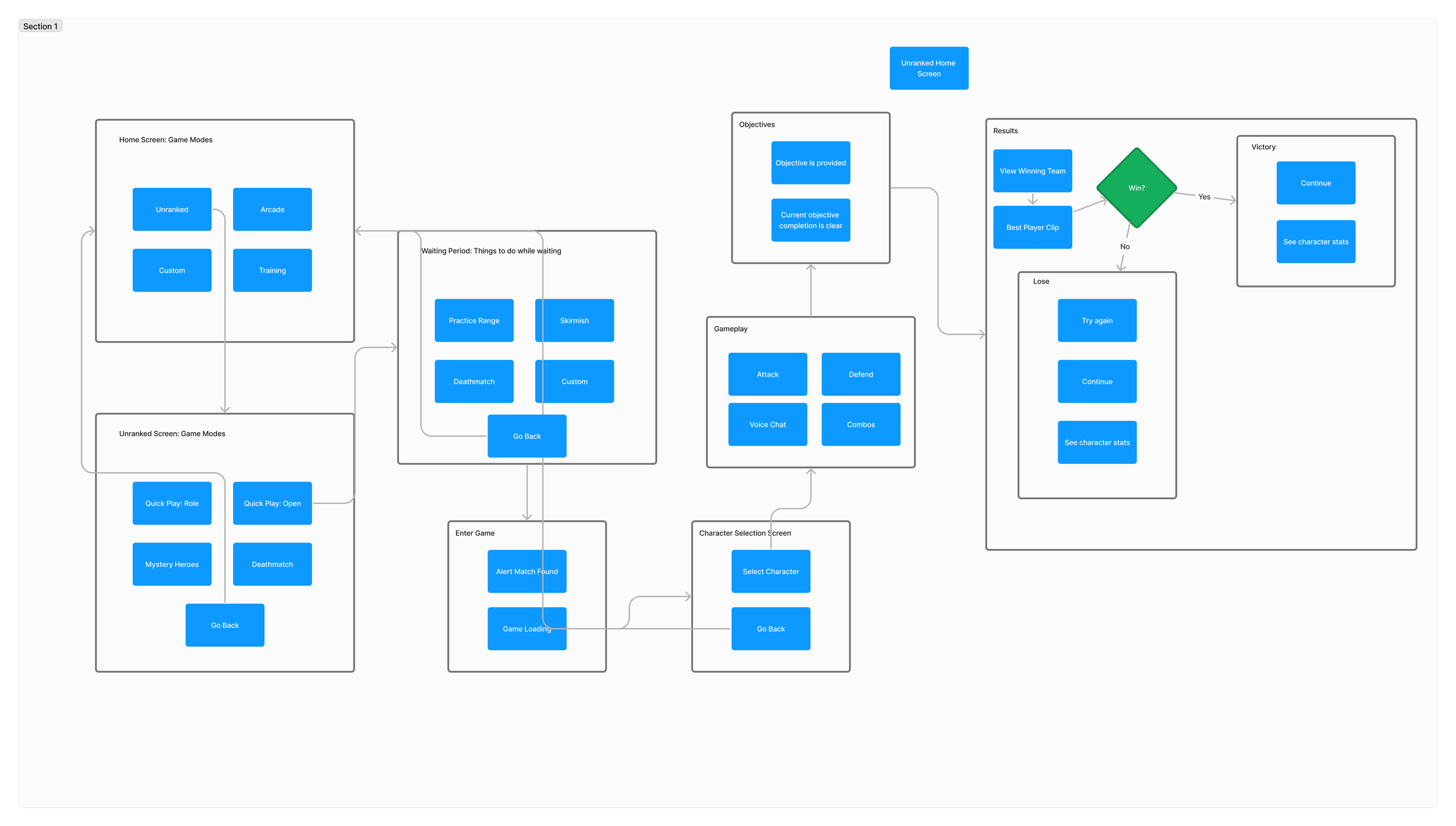
Flow Chart
I then transferred the paper prototype information into a flow chart to better register the total options available and understand how the screens are organized.
This provided me more context to start building out wireframes in the next step.
Design
Low Fidelity Wireframes
Using the information from the flow chart, I began building out lo-fi wireframes and converted them into a dynamic prototype.
I followed a simple flow of start screen to a lost game to ensure I could emphasis the need for character stats at the end of the flow.
User Testing & Iteration
User Testing
Once the lo-fi prototype was completely functional, I mapped out a testing plan with a player scenario that would test the functionality and flow of the prototype.
Doing this before incorporating the complete UI design works to prevent lost efforts of time and money in game progress.
One user test was done due to limitations in time and resources however I still found the information gained to be extremely valuable.
User Testing Insights
After the user test was done, I analyzed the results and discovered 3 main changes that needed to be made:
Be specific
The player suggested the stats to be specific to each character so players can learn which specific moves they need to work on. (this wasn’t incorporated on the current design however, it will be in the future).
Combine the last screens
There was no need for two separate character stats and play again screen. Instead they need to be consolidated into one screen.
Help new players
The player suggested that the game should place emphasis on role based gameplay for new players because it is much easier to learn one role at a time.
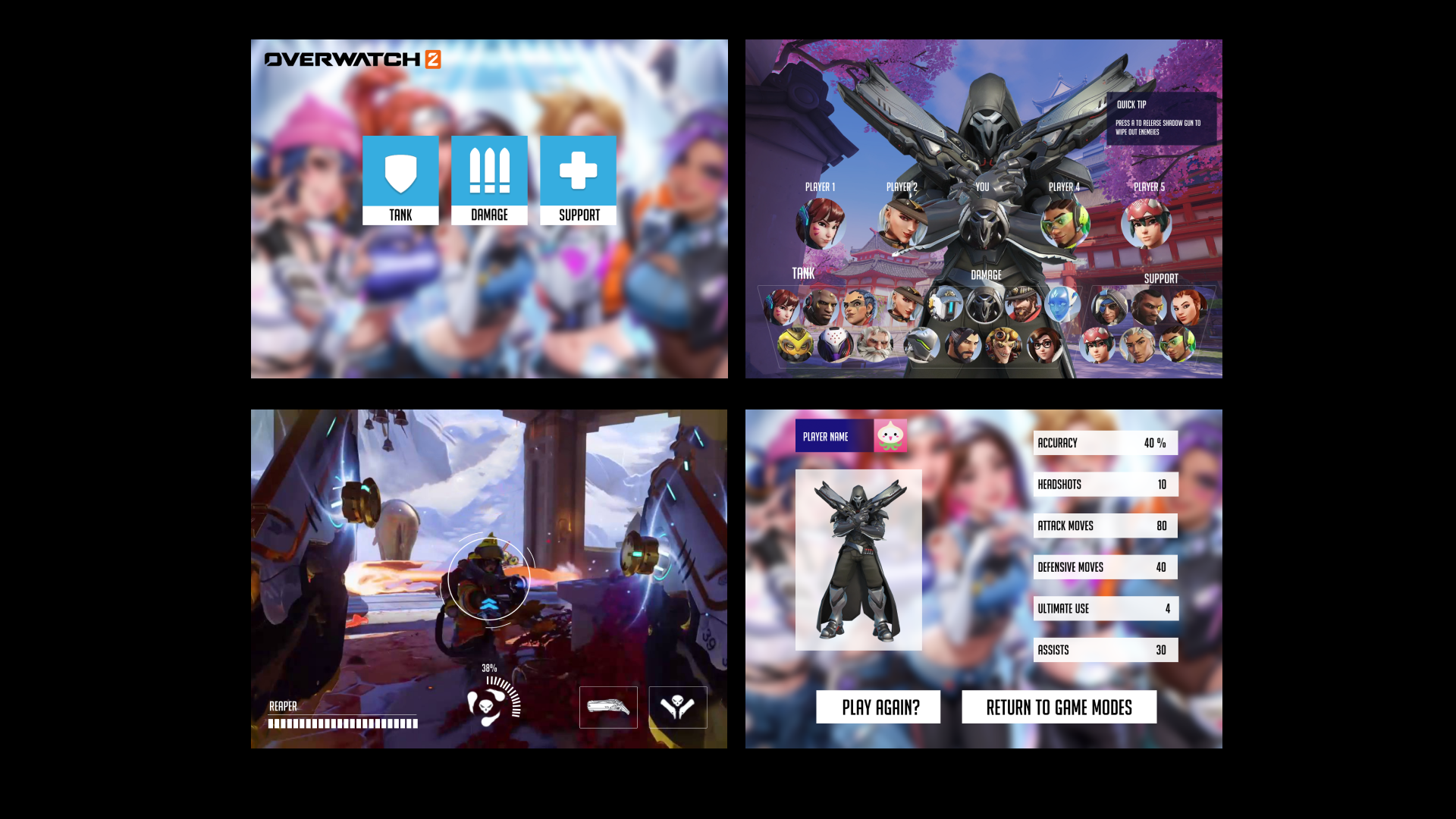
High Fidelity Prototype
With the user testing results in mind, I began to create the hi-fi wireframes. I made the necessary changes to create a better design and followed key branding elements from blizzard’s brand guide.
In the prototype itself, I added more interaction design to provide user feedback from the game to make it easier to understand next steps.
Future Development
In terms of future development, I hope to create a more robust prototype that enables players to engage in multiple flows and possibly progress the gameplay experience with more interactive elements.
After, I plan to conduct another round of user testing to continue to iterate on the design.
Thank you for reading!