Project specs:
Timeline: 10 weeks
Role: UX Designer
Goal: Create a functioning game within the allotted time
UX Research Process
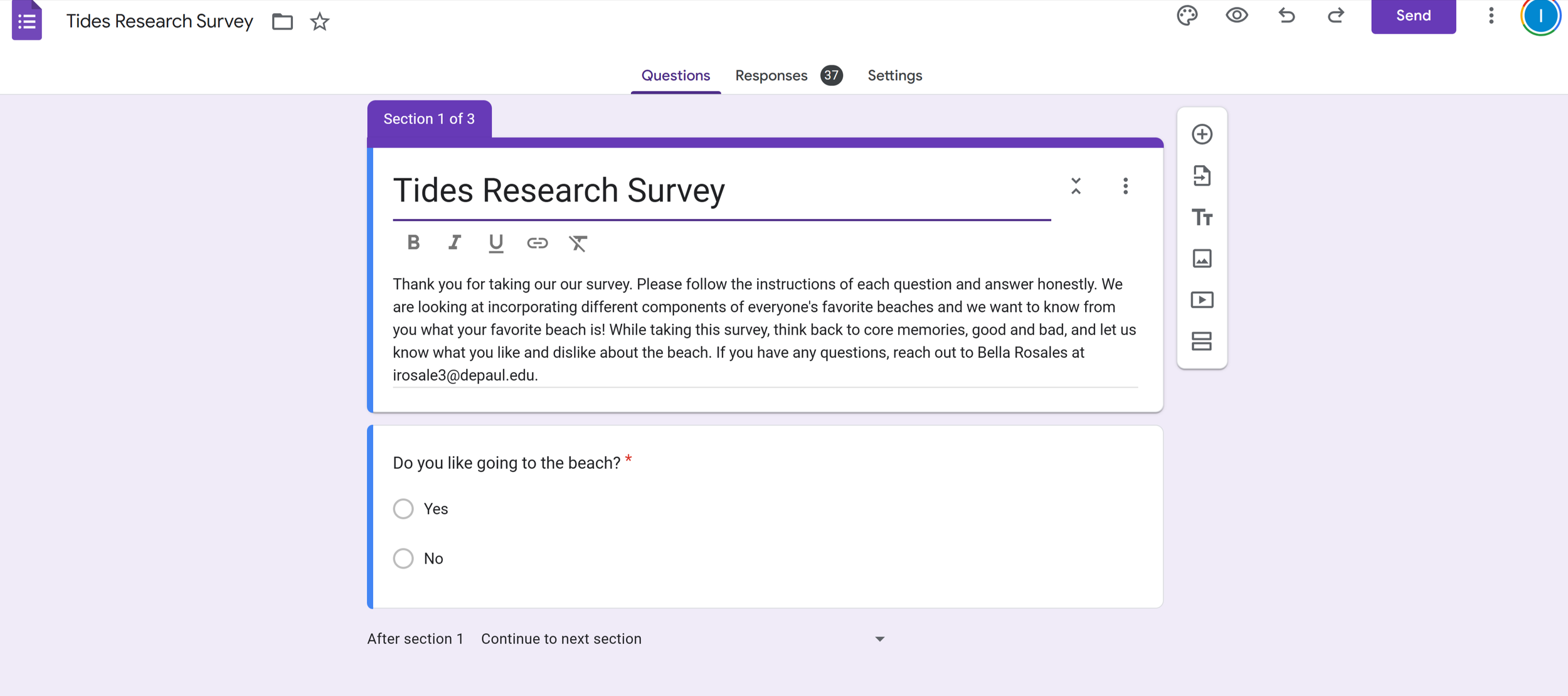
We started this project knowing we wanted to go for a beach themed game but our group wasn’t sure exactly what direction to take it. I proposed we collect survey data to determine key insights such as:
Worst Beach Memory
We also wanted to know what aspects about the beach users didn’t like so we could avoid adding them to the game.
Least Favorite Beach and Why
We wanted to identify any specific types of beaches users disliked to avoid implementing those elements into the design.
Best Beach Memory
Knowing users best beach memory would guide us in creating a powerful experience that helps users reminiscence of their old memories.
Favorite Beach and Why
We wanted to create a list of favorite beaches to determine what water and sand colors users liked as well as what time of day users preferred to visit the beach.
Defining Project Direction
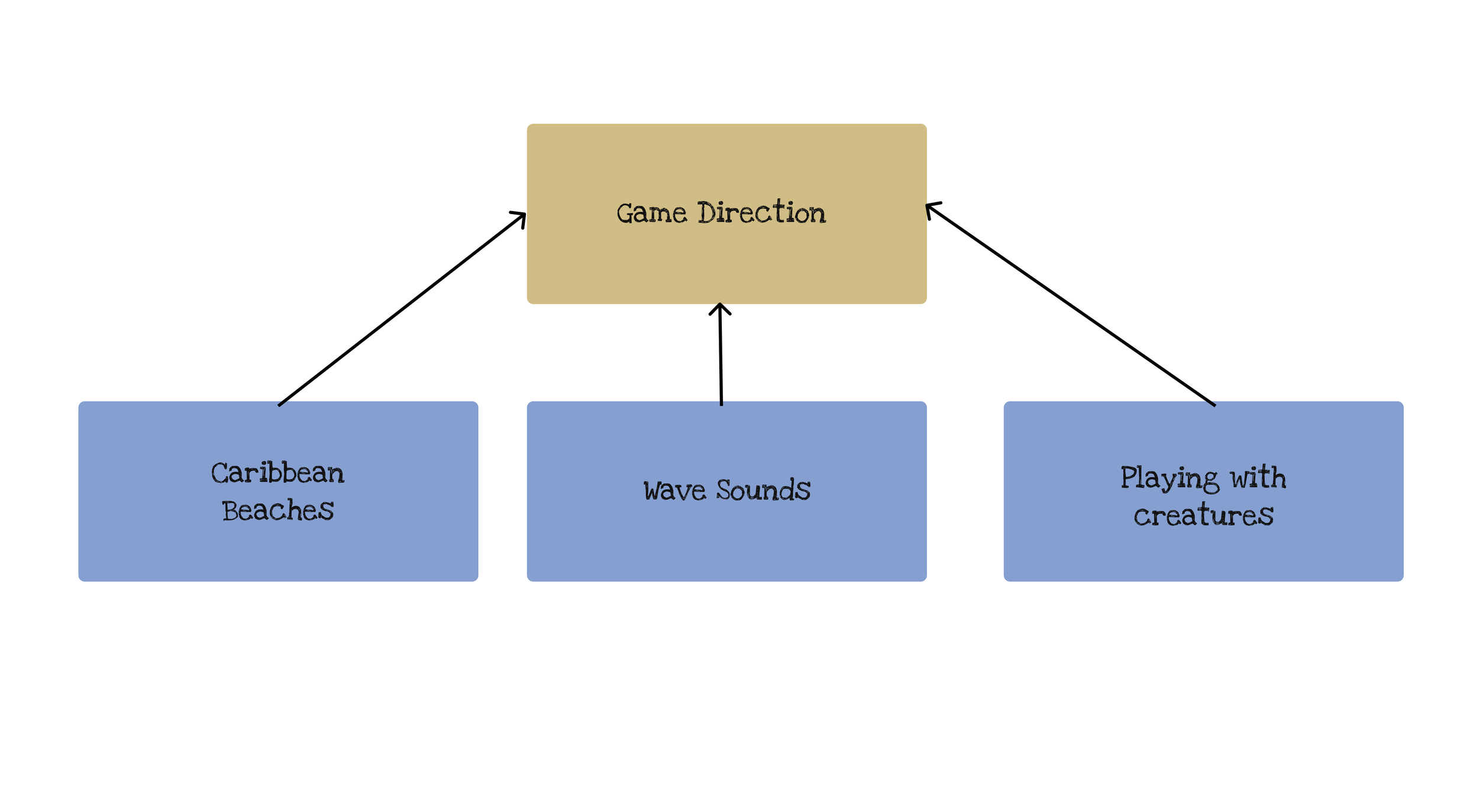
Once the survey was completed, we identified that users preferred Caribbean beaches, during the morning or afternoon, and loved interacting with creatures, hearing the waves, and playing in the sand.
Knowing all these insights provided our team with a guide for game direction. We realized that our initial thought of wanting to only play with the waves wouldn’t satisfy users and thus we shifted gears to playing with the sand with an additional focus on ambience.
UI Design
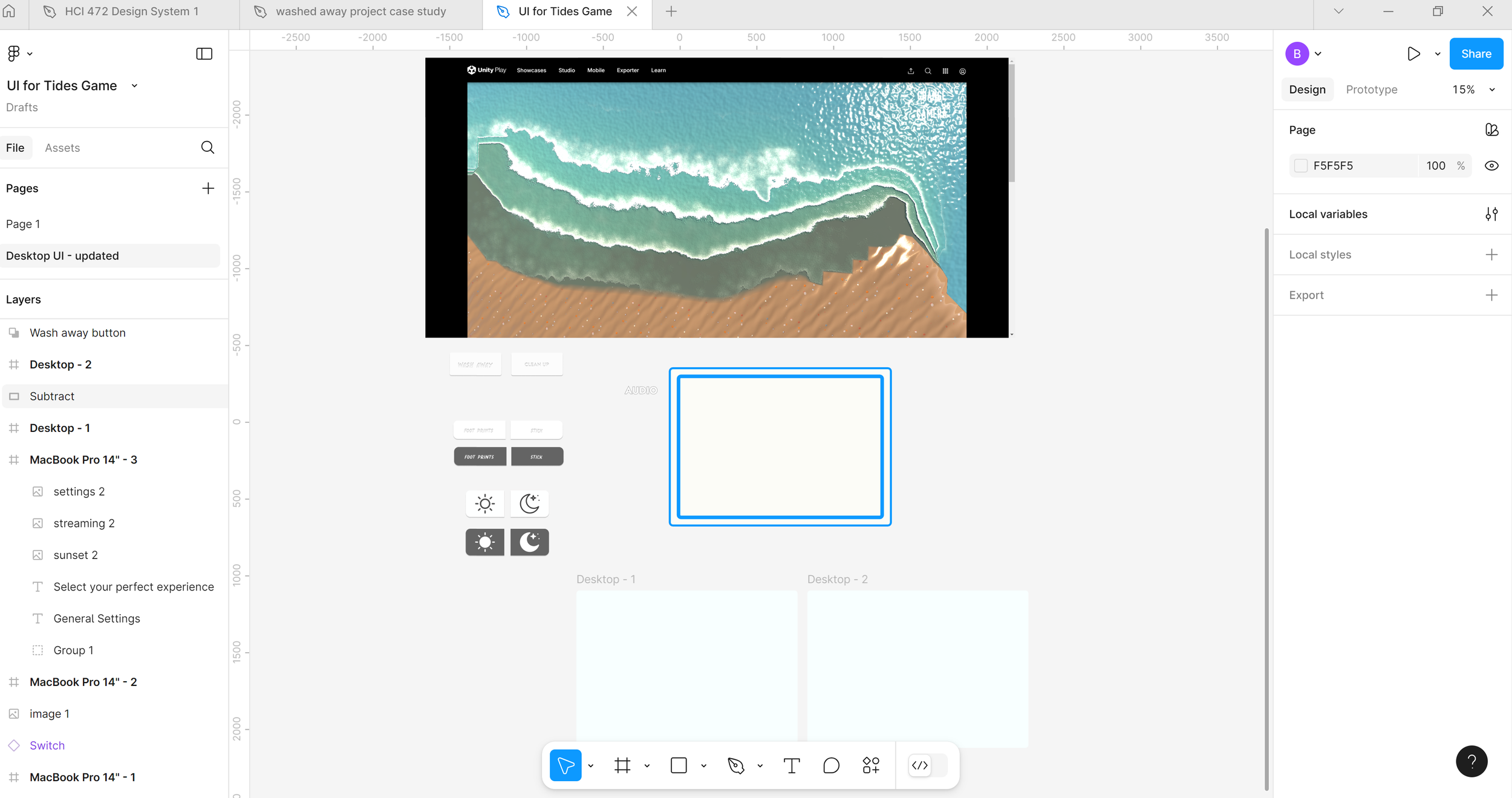
After our project direction was identified, we split of our tasks among each team members’ best skillset. For me, that included UI design. I created buttons, icons, and a UI menu to modify the audio and sketching tool. Figma was primarily used to create all UI assets.
Additionally, I created a folder of typography styles for the team to choose from. I felt since this project was personal for each of us, I wanted everyone to be in agreement with the chosen typography.
Design Implementation
After creating all of the UI assets, they needed to be placed into a Unity file to make them work with the game. I started a menu Unity file where I created a basic menu with audio sliders and button switches.
With the help of our developer, together we were able to add my file assets to the game.
Note: There’s still some small changes that need to be done due to the browser resizing the UI menu.
Overall, I learned a great deal while working on this project and feel more inclined to join a gaming company that will allow me to continue developing my UX gaming skills.